در این مقاله قصد داریم نحوه تغییر ابعاد و فرمت تصاویر سایت در هاست سیپنل را به شما آموزش دهیم. این آموزش به شما این امکان را میدهد که بدون نیاز به نرمافزار خاصی، ابعاد و فرمت تصاویر خود را در هاست ویرایش کنید و به صورت آنلاین این کار را انجام دهید.
در مقاله قبلی، ما نحوه محدود کردن دسترسی کاربران به مدیریت سایت فقط با استفاده از آیپیهای خاص را برای شما آموزش دادیم. از طریق آن آموزش، شما قادر شدید تنظیماتی را در هاست سیپنل اعمال کنید تا فقط کارمندان شما با آیپیهای معین، به مدیریت سایت دسترسی داشته باشند.
چرا باید سایز و فرمت تصاویر را در هاست به صورت آنلاین تغییر دهیم ؟
تصور کنید که به عنوان مدیر یک وبسایت خبری بزرگ، دارای کلی عکس هستید که روزانه به کاربرانتان نمایش میدهید. همچنین، در وبسایت شما نویسندههای بسیار زیادی فعالیت میکنند و به طور روزانه اخبار و گزارشهای تصویری برای شما ارسال میشود. اکنون فرض کنید که یک گزارش با حدود 20 تصویر وارد شده است، اما ابعاد این تصاویر بسیار بزرگ هستند و در قالب وبسایت جا نمیشوند.
برای حل این مشکل، دو راه حل وجود دارد. راه اول این است که تمام تصاویر را دانلود کرده، سپس با استفاده از نرمافزاری مانند فتوشاپ ابعاد آنها را تغییر دهید و سپس به هاست بروید و تصاویر بزرگ را حذف و تصاویر با ابعاد مناسب را آپلود کنید. اما این روش برای 20 تصویر بسیار زمانبر است.
راه دوم این است که اگر هاست شما دارای پنل کنترل cPanel باشد، میتوانید با استفاده از ابزارهایی مانند “images” به صورت آنلاین ابعاد تصاویر را به دلخواه خود تغییر دهید. در این صورت نیازی به حذف تصاویر قبلی و آپلود تصاویر جدید نخواهید داشت و هاست به طور خودکار این کار را برای شما انجام خواهد داد.
در این مقاله، ما قصد داریم نحوه تغییر ابعاد و فرمت تصاویر، و همچنین تبدیل تصاویر بزرگ به تصاویر بند انگشتی را در هاست cPanel به شما آموزش دهیم. بنابراین، با ما در ادامه این آموزش کاربردی همراه باشید.
راهنمای کار با ابزار images در سی پنل
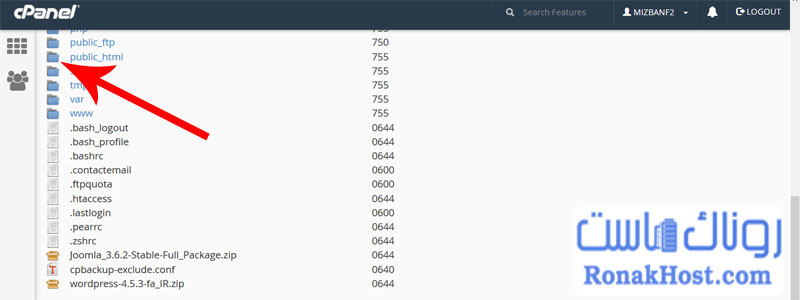
ابتدا، برای ورود به هاست cPanel وارد پنل مدیریتی هاستتان شوید. سپس از بخش “Files”، بر روی “Images” کلیک کنید تا به این بخش دسترسی پیدا کنید.
در این بخش، با سه ابزار مختلف مواجه هستید که به ترتیب به شما معرفی میشوند:
- Thumbnailer: این ابزار به شما امکان میدهد یک دایرکتوری یا فولدر را از هاستتان انتخاب کنید و سپس تنظیماتی را اعمال کنید تا از تمام تصاویر داخل آن دایرکتوری یک تصویر بند انگشتی ایجاد شود.
- Scaler: با استفاده از این ابزار، میتوانید ابعاد یا سایز تصاویر داخل یک دایرکتوری از هاستتان را به صورت آنلاین تغییر دهید.
- Converter: این ابزار به شما اجازه میدهد فرمت تصاویرتان را به صورت آنلاین در هاست تغییر دهید، به عنوان مثال میتوانید فرمت تصاویر را از jpg به png تغییر دهید.
نحوه ایجاد تصاویر بند انگشتی در سی پنل
بله، تصویر بند انگشتی به عنوان یک تصویر کوچک با اندازه کمتر از تصویر اصلی است که در صفحه اصلی مطلب یا سایت نمایش داده میشود. این تصویر بند انگشتی به کاربران امکان میدهد به سرعت محتوای مورد نظر را شناسایی کنند و در صورت تمایل، برای مشاهده مطلب کامل وارد آن شوند.
حالا برای آموزش تولید تصاویر بند انگشتی، از بخش “Images” که در حال حاضر در آن قرار داریم، بر روی “Thumbnailer” کلیک میکنیم.
تا دایرکتوریهای سایت شما به نمایش درآید، در مرحله اول باید وارد دایرکتوری اصلی سایت شوید. با توجه به این که دایرکتوری اصلی سایت شما همان public_html است، بنابراین میتوانید آن را در اینجا پیدا کنید.
نکته مهمی که باید در این مرحله به آن توجه کنید، این است که برای ورود به دایرکتوریها، روی نام آنها کلیک نکنید. بلکه برای ورود به هر دایرکتوری، باید بر روی آیکون آبی رنگ پوشه که در کنار آن قرار دارد، کلیک کنید. پس الان بر روی آیکون آبی رنگ کنار public_html کلیک میکنید.

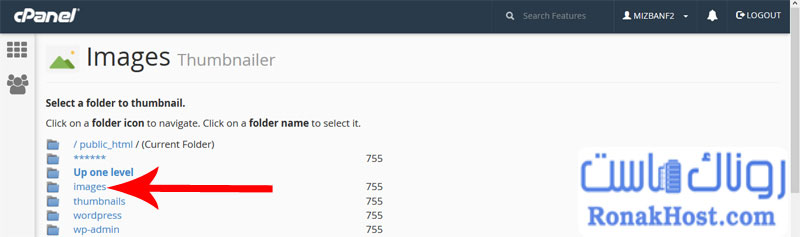
تا وارد اینجا بشویم، یک نکته مهم دیگر نیز وجود دارد که باید به آن توجه کنید. این نکته این است که در هنگام ایجاد تصاویر بند انگشتی در سی پنل، امکان انتخاب هر عکس به صورت جداگانه وجود ندارد. به عبارت دیگر، شما باید عکسها را داخل یک پوشه قرار داده و سپس آن پوشه را به صورت کامل انتخاب کنید تا هاست تمام تصاویر موجود در آن پوشه را به صورت بند انگشتی تبدیل کند. پوشه مورد نظر را از پیش در فایل منیجر ساخته و تصاویر را داخل آن آپلود کردهایم. اسم پوشهای که ما ساخته و تصاویر را در آن قرار دادیم، “images” است که الان میتوانید آن را در اینجا مشاهده کنید. برای بند انگشتی کردن تصاویر در این پوشه، این دفعه روی نام این پوشه کلیک میکنیم.

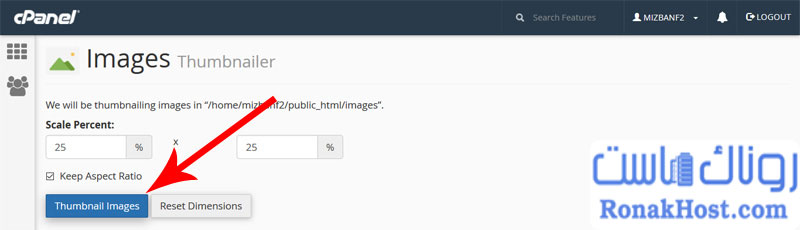
تا به صفحه Images Thumbnailer منتقل شویم، حالا از قسمت Scale Percent میتوانیم درصد مقیاس بند انگشتی کردن تصاویر را تعیین کنیم. به عنوان مثال، اگر درصد را 25 قرار دهیم، این به این معناست که سایز تصاویر بند انگشتی یک چهارم سایز تصاویر اصلی در این پوشه خواهد بود. بنابراین، ما این درصد را تغییر نمیدهیم و حتماً مطمئن میشویم که گزینه Keep Aspect Ratio انتخاب شده باشد. وقتی که این گزینه انتخاب شده باشد، هاست نسبت طول به عرض تصاویر را در نظر میگیرد و در هنگام بند انگشتی کردن تصاویر، نسبت ابعاد را حفظ میکند تا تصویر به طور نامتناسب کشیده نشود و کیفیت آن تغییر نکند. سپس برای نهایی کردن انجام کار، بر روی “thumbnail images” کلیک میکنیم.

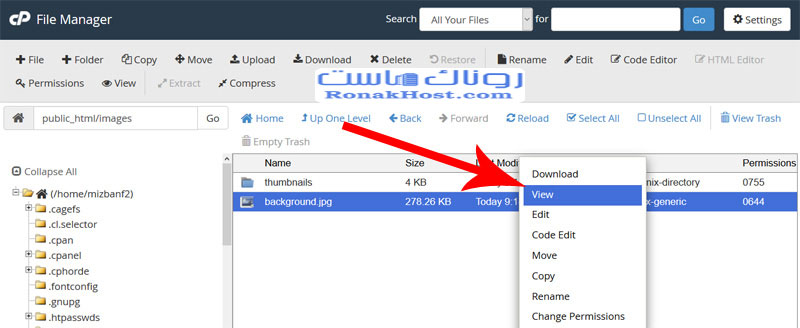
تا تصاویر موجود در آن پوشه به تصاویر بند انگشتی تبدیل شوند و این پیغام سبز رنگ را مشاهده کنیم، حالا برای مشاهده نتیجه کار بر روی این لینک آبی رنگ کلیک میکنیم و سپس وارد public_html میشویم و سپس وارد فولدر images میشویم. در اینجا یک عکس با نام background.jpg وجود دارد که دقیقاً همان عکس اصلی ما است. برای مشاهده آن داخل هاست، روی آن کلیک راست کرده و گزینه view را انتخاب میکنیم.

حالا این تصویر رو مد نظر داشته باشین و دوباره بر میگردیم به همون جایی که این تصویر رو از داخلش باز کردیم،

به نظر میرسد که سیپنل یک فولدر به نام “thumbnails” به صورت خودکار ایجاد کرده و تصاویر بند انگشتی را در آن قرار داده است. این به این معناست که سیپنل به صورت خودکار تصاویر اصلی را به تصاویر بند انگشتی تبدیل نمیکند، بلکه آنها را در این فولدر جدید ذخیره میکند.
حالا دوباره بر روی نام این فولدر کلیک میکنیم تا وارد آن شویم. همانطور که مشاهده میکنید، یک تصویر با نام tn_background.jpg در اینجا وجود دارد که بخش “tn” اولین قسمت نام تصویر را مخفف thumbnail (بند انگشتی) میکند. برای مشاهده این تصویر، روی آن کلیک راست کرده و گزینه view را انتخاب میکنیم که در مرحله قبلی مشاهدش کردیم و کارمون به خوبی انجام شده و این عالیه.
نحوه تغییر سایز و ابعاد تصاویر در سی پنل
خیلی خب، حالا دوباره به بخش “Images” از هاستمان بر میگردیم و میخواهیم نحوه تغییر سایز یا ابعاد تصاویر را به صورت آنلاین داخل هاست آموزش دهیم. برای انجام این کار، باید بر روی ابزار “Scaler” کلیک کنیم تا دایرکتوریهای اصلی هاستمان را به ما نمایش دهد.
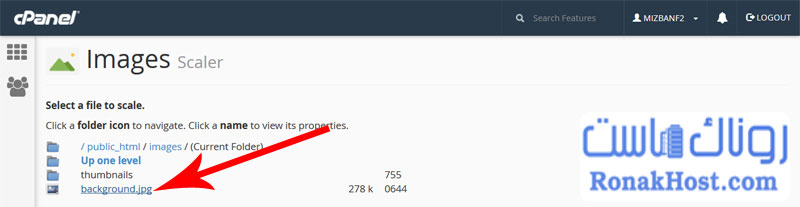
قبل از انجام کار، نکته مهمی که باید به شما بگویم این است که مراحل تغییر سایز تصاویر مثل تبدیل تصاویر به بند انگشتی نیست که باید کل فولدر مورد نظرمان را انتخاب میکردیم تا بر روی تمام تصاویرمان تغییرات لحاظ شود. در مراحل تغییر ابعاد تصاویر، ما باید وارد فولدر مورد نظرمان شویم و فقط یک عکس را انتخاب کنیم و سایز یا ابعاد آن را تغییر دهیم. برای انجام این کار، از این قسمت باید ابتدا بر روی آیکون آبی رنگ پوشه public_html دو بار کلیک کنیم تا وارد این قسمت شویم. بعدش بر روی آیکون آبی رنگ فولدر images کلیک میکنیم تا وارد جایی شویم که تصویرمان را داخل آن آپلود کردیم. حالا با توجه به این که اسم تصویرمان background.jpg است، یک بار روی آن کلیک میکنیم.

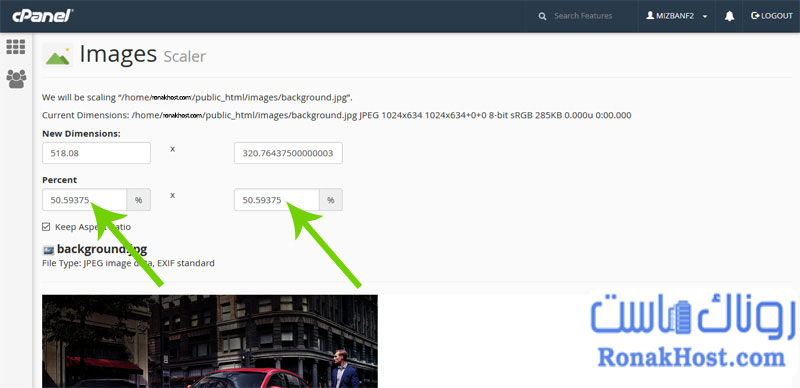
تا وارد قسمت “Images Scaler” بشویم، تصویر مورد نظر برای ما نمایش داده میشود و حالا از قسمت “New Dimensions” میتوانیم ابعاد جدید تصاویرمان را وارد کنیم. برای مثال، طول تصویر ما در حال حاضر 799 پیکسل و عرض آن 495 پیکسل است. ما میخواهیم به جای طول، عدد 600 را وارد کنیم. به همین ترتیب، عرض تصویر نیز به 371 پیکسل میشود. این اتفاق به دلیل حفظ نسبت ابعاد تصاویر توسط هاست اتفاق میافتد تا تصاویر پس از تغییر اندازه کشیده یا کیفیت آنها کم نشود. در قسمت پایینتر، قسمت “Percent” را مشاهده میکنید که به معنای درصد است. اکنون، این درصد به 75% کاهش یافته است، اما میتوانیم آن را دوباره به 100% تنظیم کنیم تا ابعاد تصویر به حالت اولیه بازگردد. این به این معناست که میتوانیم ابعاد تصویر را از بالا تعیین کنیم و در صورت عدم تمایل به تعیین دقیق ابعاد، میتوانیم از قسمت درصد استفاده کنیم تا ابعاد تصاویر به تناسب مورد نظر تغییر یابد. حالا ما در قسمت درصد، عدد 50 را وارد میکنیم، که به این معناست که سایز تصویرمان به 50% از سایز تصویر اصلی تبدیل شود.

به این معنا که ابعاد تصاویر ما به یک دوم ابعاد اولیهشان تبدیل میشود و سایز تصویر نیز نصف میشود. اگر به طور دقیق تر نگاه کنید، قسمت “Keep Aspect Ratio” را در این قسمت مشاهده میکنید که به صورت پیشفرض تیکخورده است. وظیفه این قسمت این است که نسبت ابعاد تصاویر را در هنگام تغییر سایز حفظ کند. اگر شما تمایل دارید که نسبت ابعاد حفظ نشود و تصاویر زیاد کشیده شوند و ابعاد دقیق مورد نیاز شما را داشته باشند، میتوانید تیک این گزینه را بردارید و سپس مقادیر ابعاد مورد نظرتان را وارد کنید.
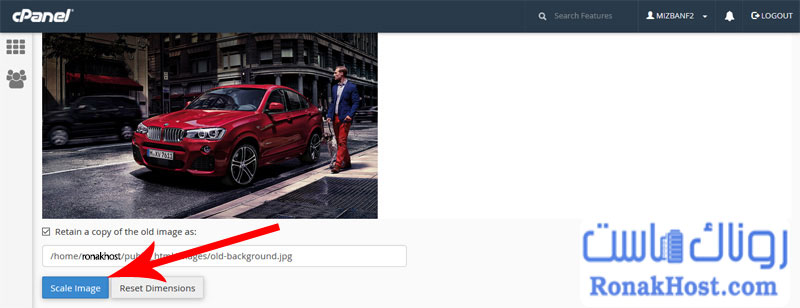
در پایینتر، قسمت “Retain a copy of the old image” را مشاهده میکنید که تیک دار و فعال است. کاربرد این گزینه این است که علاوه بر این که تصویر جدید با ابعاد درخواستی را برای شما ایجاد میکند، تصویر قبلیتان را هم با یک نام جدید که در ابتدای آن old است، در همان دایرکتوری نگهداری میکند.
دکمه “Reset dimensions” را نیز در پایینتر مشاهده میکنید که وظیفه آن این است که هنگام فشار دادن، ابعاد تصاویر را برای شما بازنشانی کرده و کل تنظیماتی که اعمال کردهاید را حذف کند. این باعث میشود ابعاد تصاویر به حالت اولیهشان برگردند و شما مجدداً میتوانید سایز جدیدی را به تصویر انتخابیتان بدهید.
حالا برای ذخیره تنظیمات و تبدیل عکس به سایز مورد نظر خود، بر روی دکمه آبی رنگ “Scale image” کلیک میکنید.

تا این پیغام سبز رنگ را مشاهده کنیم، یک لینک در داخل این پیغام سبز رنگ وجود دارد که اگر بر روی آن کلیک کنیم، تصویر را با سایز جدید به ما نمایش میدهد. همانطور که میبینید، سایز تصویر ما به نصف کوچک شده است.
اگر مطابق تصویر به فایل منیجر هاست برگردیم و به جایی که تصاویر داخل آن قرار داشت، برویم، متوجه خواهیم شد که یک عکس جدید به نام old-background.jpg ایجاد شده است. عبارت “old” در ابتدای نام تصویر نشان دهنده این است که این تصویر نسخه قدیمیتر است با ابعاد اصلی آن. پس با کلیک راست بر روی آن و انتخاب گزینه “view”، تصویر اصلی با ابعاد اولیهاش را مشاهده خواهید کرد. همه مراحل به خوبی انجام شده و تصویر background.jpg نیز با سایز جدید آن در دسترس است.
نحوه تغییر فرمت تصاویر سایت در سی پنل
تا این پیغام سبز رنگ را مشاهده کنیم، یک لینک در داخل این پیغام سبز رنگ وجود دارد که اگر بر روی آن کلیک کنیم، تصویر را با سایز جدید به ما نمایش میدهد. همانطور که میبینید، سایز تصویر ما به نصف کوچک شده است.
اگر مطابق تصویر به فایل منیجر هاست برگردیم و به جایی که تصاویر داخل آن قرار داشت، برویم، متوجه خواهیم شد که یک عکس جدید به نام old-background.jpg ایجاد شده است. عبارت “old” در ابتدای نام تصویر نشان دهنده این است که این تصویر نسخه قدیمیتر است با ابعاد اصلی آن. پس با کلیک راست بر روی آن و انتخاب گزینه “view”، تصویر اصلی با ابعاد اولیهاش را مشاهده خواهید کرد. همه مراحل به خوبی انجام شده و تصویر background.jpg نیز با سایز جدید آن در دسترس است.
سپس بر روی آیکون پوشه آبی رنگ کنار public_html کلیک میکنیم و سپس بر روی آیکون پوشه کنار فولدر images کلیک میکنیم. حالا باید تصویری که تصمیم داریم فرمت آن را تغییر دهیم را انتخاب کنیم. بنابراین، بر روی تصویر background.jpg کلیک میکنیم تا انتخاب شود. فرمت این تصویر در آخر نام آن نوشته شده و این تصویر یک تصویر با فرمت .jpg است.
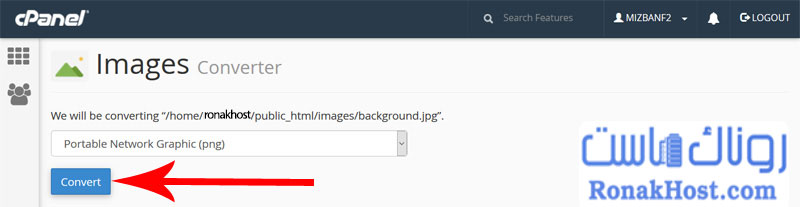
حالا در قسمت Images Converter باید از این قسمت فرمت جدید مورد نظر خود را انتخاب کنیم. بسته به نیاز، میتوانیم یکی از فرمتهای موجود را انتخاب کنیم. در این مثال، ما فرمت .png را که یک فرمت متداول و کاربردی در وب است را انتخاب میکنیم.

سپس بر روی دکمه آبی رنگ Convert کلیک میکنیم تا پیغام سبزرنگ “Your images have been converted” را مشاهده کنیم. حالا برای مشاهده نتیجه نهایی کارمان، وارد فایل منیجر هاست میشویم و سپس وارد دایرکتوری که این تصویر قبلاً در آن بودهاست میشویم. همانطور که میبینید، علاوه بر تصویر اصلی با نام background.jpg، یک تصویر دیگر نیز با نام background.png تولید شده است که پسوند مورد نظر ما است. نکته جالب این است که هاست، علاوه بر این که تصویر اولیه را با فرمت اولیهاش حفظ کرده است، تصویر مورد نظر را با فرمت جدید هم در همین مسیر قرار داده است.












