سی پنل یکی از محبوب ترین کنترل پنل های هاستینگ است که به کاربران امکان می دهد تا به راحتی از فایل ها و تنظیمات هاست خود مدیریت کنند. یکی از امکاناتی که سی پنل در اختیار کاربران قرار می دهد، امکان ویرایش فایل ها است. با استفاده از این امکان، می توانید فایل های وب سایت خود را بدون نیاز به دانلود و نصب نرم افزار های ویرایشگر متن، ویرایش کنید. در این مقاله، نحوه ویرایش فایل ها در سی پنل را به صورت قدم به قدم آموزش خواهیم داد.
چرا به ابزار ویرایش فایل ها در سی پنل نیاز داریم ؟
تصور کنید در حال تغییر ظاهر و امکانات سایت خود هستید. هنگامی که با متخصصان طراحی سایت در ارتباط هستید، آنها به شما میگویند تا به فایلهای css در فولدر مربوطه دسترسی پیدا کنید. سپس خطوط کدی را اضافه یا ویرایش کنید تا ظاهر سایت شما مطابق با تصویر خودتان شود. همچنین، ممکن است با مشکلاتی همچون خطای internal server error مواجه شوید. در این صورت، توصیه میشود تا فایل htaccess را ویرایش کنید و کدهای مورد نیاز را اضافه کنید تا مشکلات برطرف شود. همچنین، در صورت مهاجرت به هاست جدید، باید مشخصات دیتابیس را در فایلهای مربوطه بهروز کنید. در این ویدئو آموزشی، ما نحوه ویرایش فایلها را در سی پنل به شما آموزش میدهیم، تا تغییرات شما بلافاصله در نسخه نمایشی سایت اعمال شود.
از طریق سه ابزار می توان فایل ها را در سی پنل ویرایش کرد:
شما باید این را بدانید که به طور کلی، در سی پنل، سه نوع ویرایشگر وجود دارد که هرکدام کاربردهای متفاوتی دارند. در اینجا، ما قصد داریم کاربرد هر یک از این ویرایشگرها را برای شما توضیح دهیم:
1. **Text Editor (ویرایشگر متن):**
این ویرایشگر به شما این امکان را میدهد که تمامی فایلهای کد نویسی را به راحتی ویرایش کنید. از این ویرایشگر، به سادگی میتوانید از طریق فایل منیجر سی پنل به آن دسترسی پیدا کنید.
2. **Code Editor (ویرایشگر کد):**
این ویرایشگر به شما امکان ویرایش تمامی فایلهای کد نویسی با فرمتهایی مانند .html، .css، .php و .txt را میدهد. نسبت به ویرایشگر قبلی، این ابزار دارای امکانات بسیار بیشتری برای ویرایش فایلهای برنامهنویسی است.
3. **HTML Editor (ویرایشگر HTML):**
این ویرایشگر فقط برای ویرایش فایلهایی با فرمت html مناسب است. این ابزار دارای امکانات جامعی برای ویرایش فایلهای HTML است که این امکان را به شما میدهد که کارهای متعددی را با آن انجام دهید.
نحوه ویرایش فایل ها در فایل منیجر file manager سی پنل
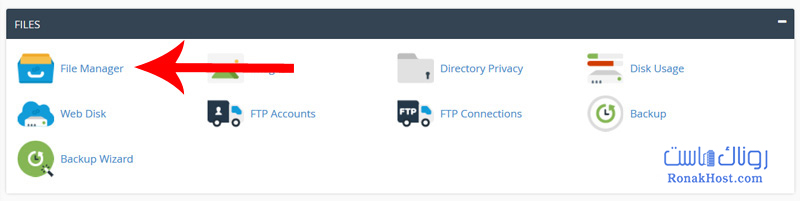
خوب، برای ویرایش فایلهای درون هاست سی پنل، لطفاً ابتدا با استفاده از آموزش ورود به سی پنل، به هاست سی پنل سایت خود وارد شوید. سپس از بخش “Files” بر روی “File Manager” کلیک کنید تا وارد این بخش شوید. در اینجا، نحوه ویرایش فایلها در سی پنل توضیح داده میشود.

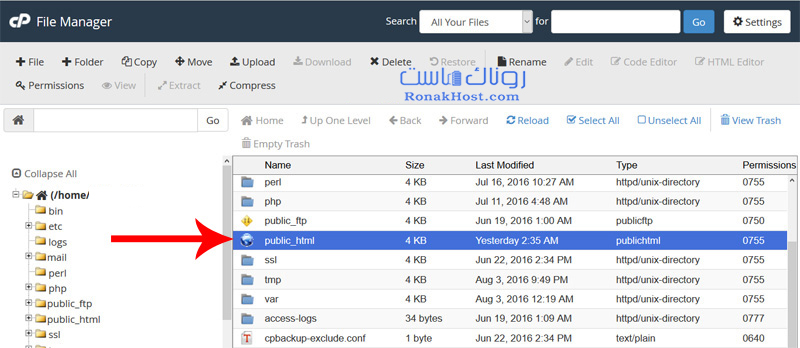
هماکنون وارد بخش “Home” فایل منیجر هاست خود شدهاید. اینجا مکان قرار گیری فایلهای اصلی و ساختاری هاست شما است. بنابراین، حتماً هیچکدام از فایلهای موجود در این مسیر را ویرایش نکنید. برای ویرایش فایلهای خود، لازم است وارد بخش “public_html” شوید. برای ورود به این بخش، لطفاً بر روی آیکون مربوطه دو بار کلیک کنید تا وارد شوید.

نحوه ویرایش فایلها در سی پنل: محتویاتی که در این مسیر مشاهده میکنید، فایلهای وبسایت وردپرسی ما هستند و ما قصد داریم نحوه ویرایش آنها را به شما آموزش دهیم. پیش از هر ویرایش، میتوانید بر روی فایل مورد نظر راست کلیک کرده و گزینه “View” را انتخاب کنید تا ابتدا محتویات آن را مشاهده کرده و اطمینان حاصل کنید که فایل مورد نظر برای ویرایش است یا خیر.
نحوه ویرایش فایل از طریق ابزار edit در سی پنل
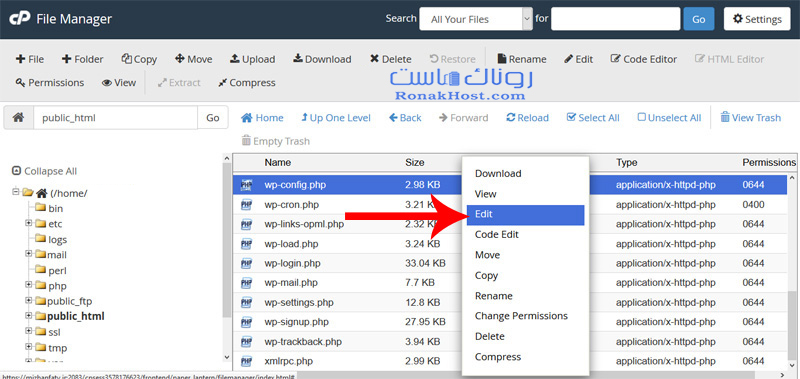
حالا به عنوان یک مثال، میخواهیم فایل wp-config.php سایت خود را ویرایش کرده و اطلاعات دیتابیس جدید سایت را در این فایل وارد کنیم. در ابتدا، روی این فایل راست کلیک کرده و گزینه “View” را انتخاب میکنیم. ابتدا یک نگاه به محتویات این فایل میاندازیم تا بفهمیم آیا این فایل نیاز به ویرایش دارد یا خیر.
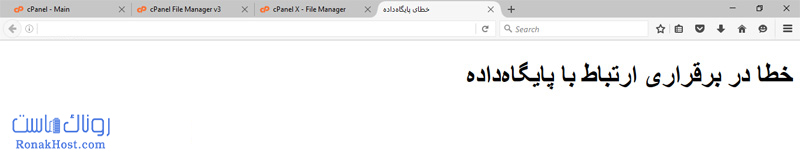
آدرس سایت ما ronakhost.com است. اگر این آدرس را در مرورگر وارد کنیم و اینتر بزنیم، مشاهده خطا در برقراری ارتباط با پایگاهداده را مشاهده میکنیم. این نشاندهنده این است که اطلاعات دیتابیس هاست ما به صورت صحیح در فایل wp-config.php وردپرس قرار نگرفته است.

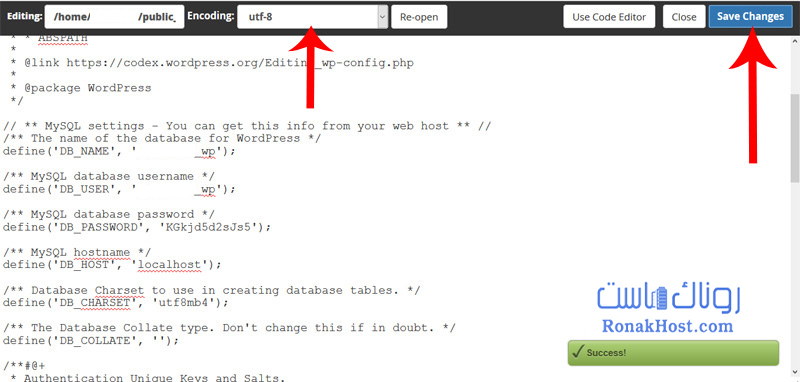
برای ویرایش فایل htaccess نیز به این دلیل است که مشخصات دیتابیس هاست ما به صورت صحیح در فایل wp-config.php وردپرس قرار نگرفته است. پس مجدداً وارد فایل منیجر میشویم و بر روی این فایل راست کلیک میکنیم. این فایل را هم میتوانیم توسط ویرایشگر ساده “Edit” و یا توسط ویرایشگر کد “Code Editor” ویرایش کنیم. اما چون نیاز به ویرایش پیچیده نداریم، بر روی ویرایشگر ساده کلیک کرده و کارمان را با آن انجام میدهیم.

پس از ورود به این فایل، نام دیتابیس و نام کاربری دیتابیس را وارد میکنیم و رمزعبور دیتابیس را نیز در جای مربوطه قرار میدهیم. سپس با نگاه به نوار بالا، متوجه می شویم که encoding فایل ما روی utf-8 قرار گرفته باشد و سپس بر روی دکمه “Save Changes” کلیک میکنیم تا تغییرات ذخیره شوند.

حالا اگر مجدداً آدرس دامنه سایت خود را در مرورگر وارد کنیم و دکمه اینتر را بزنیم، سایت ما به نمایش در میآید و دیگر خطا نمیدهد.
نحوه ویرایش فایل از طریق ابزار code editor در سی پنل
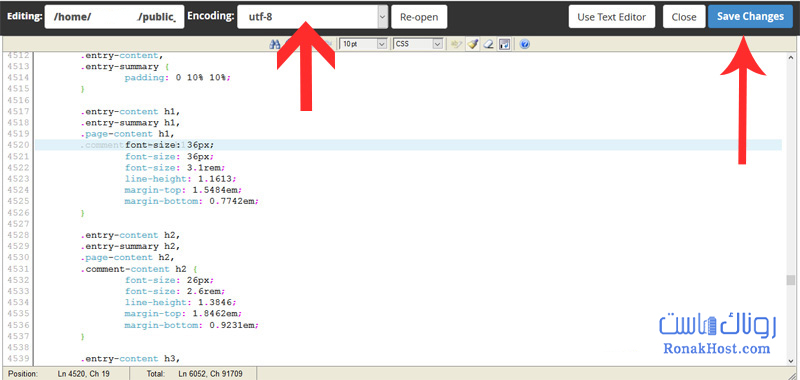
حالا فرض کنید که میخواهیم یکی از بخشهای قالب سایتمان را تغییر دهیم و به ما گفته شده که برای این کار باید وارد فایل style.css قالب شویم و در سطر 4521، مقدار فونت را از 31 پیکسل به 36 پیکسل تغییر دهیم. حالا اگر از ویرایشگر ساده “Edit” این کار را انجام دهیم، مجبوریم بین چند هزار خط کد بگردیم تا آن کد را پیدا کنیم. اما در ابزار Code Editor که برای این کار طراحی شده است، نیازی به انجام این زحمت نیست.

به عنوان مثال، وارد فولدر قالب سایتمان میشویم، فایل style.css را پیدا کرده و روی آن راست کلیک کرده و گزینه Code Editor را انتخاب میکنیم. مشاهده میکنیم که به دلیل تعداد زیاد کد در این فایل، لود شدن آن کمی زمانبر است. اما پس از لود شدن محتوای فایل، شماره سطر هر خط کد در سمت چپ آن نمایش داده شده است. حالا به راحتی میرویم و سطر 4521 را پیدا کرده و عدد 31 را به عنوان مثال به 36 تغییر میدهیم. سپس “Save Changes” راانتخاب مس کنیم تا تغییرات ذخیره شوند.

نحوه ویرایش فایل html از طریق ابزار html editor در سی پنل
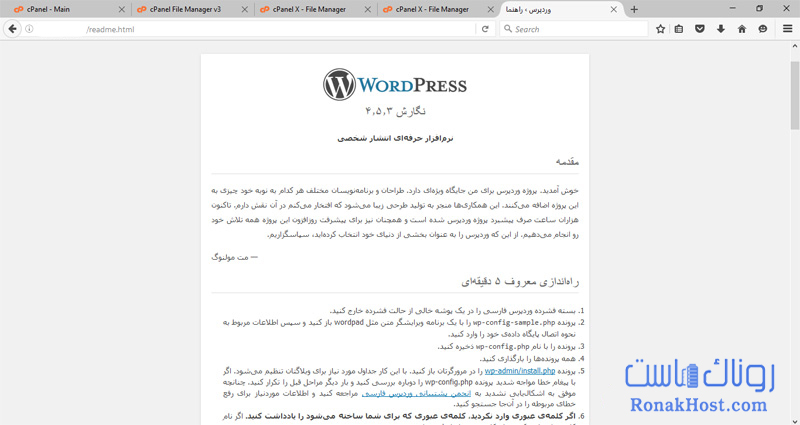
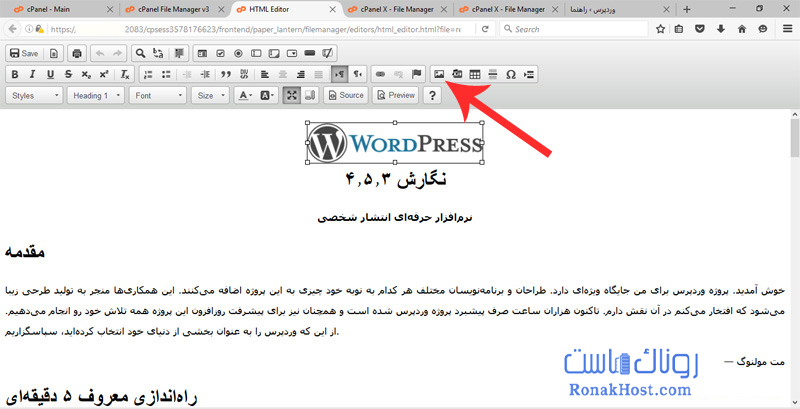
حالا فرض کنید یک فایل HTML دارید و تصمیم دارید آن را به صورت آنلاین در هاست ویرایش کنید. میتوانید از ویرایشگر حرفهای HTML Editor در این کار استفاده کنید. به عنوان مثال، ما در حال حاضر یک فایل به نام readme.html داریم. برای مشاهده نتیجه اجرای فایل، به مرورگر میرویم و آدرس فایل را ronakhost.com/readme.html تایپ میکنیم. همانطور که مشاهده میشود، این یک صفحه HTML ساده است که از بخشهای مختلفی تشکیل شده و لوگو وردپرس در بالا قرار گرفته است.

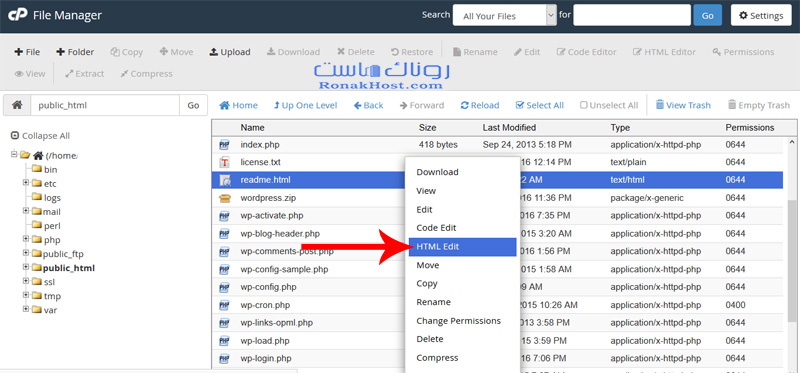
برای ویرایش این صفحه به فایل منیجر سی پنل برمیگردیم و بر روی این فایل راست کلیک کرده و دکمه “HTML Edit” را میزنیم.

این ویرایشگر حرفهای HTML که باز شده، امکانات بسیار بیشتری برای ویرایش فایلهای HTML ارائه میدهد. به عنوان مثال، ما لوگو وردپرس را حذف میکنیم و تصویر دلخواه خود را از طریق ابزار درج تصویر در ویرایشگر قرار میدهیم و دکمه “OK” را میزنیم.

سپس برای ذخیره این فایل، از بالا بر روی دکمه “Save” کلیک میکنیم. حالا مجدداً وارد آدرس همان صفحه HTML میشویم و صفحه را رفرش میکنیم.

تصویر به درستی فراخوانی شده است، اما اندازه آن کمی زیاد است و از کادر خارج شده است. برای اصلاح این مسأله، مجدداً به صفحه ویرایش فایل باز میگردیم و با کلیک بر روی تصویر، آن را انتخاب کرده و بر روی آیکون تصویر مجدداً کلیک میکنیم. از قسمت “width” که به معنای عرض تصویر است، عدد 700 را وارد میکنیم و روی دکمه “OK” کلیک میکنیم. سپس برای ذخیره فایل دوباره بر روی گزینه “Save” کلیک میکنیم.
حالا دوباره وارد صفحه مشاهده فایل میشویم و صفحه را رفرش میکنیم. نتیجه ویرایش فایلها در هاست سی پنل نشان میدهد که عکس به راحتی به درستی فراخوانی شده است. این نشان میدهد که ابزار HTML Editor سی پنل قابلیتهای پیشرفتهتری را برای ویرایش فایلهای HTML ارائه میدهد.










